برنامه پیش بینی عشق آینده(رایگان + آپدیت جدید)

معرفی پروژه:
در این آموزش با یکی مهم ترین بحث های مر بوط به متریال دیزاین یعنی ساخت منوی کشوییNavigationDrawer آشنا میشوید که در طراحی اپلیکیشن ها بسیار کاربردی خواهد بود. یکی از قابلیت های جالب که میتوان به برنامه ها اضافه کرد قابلیت تایپ صوتی به برنامه هاست که این قابلیت در راحتی کاربر تاثیر گذار است در نتیجه میزان کاربر پسند بودن اپلیکیشن را بسیار بالا خواهد برد بخصوص در اپ هایی که کابر باید یک متن طولانی را تایپ کند (مثل برنامه ثبت یادداشت های روزانه) ،که ما در این پروژه چگونگی اضافه کردن این قابلیت را آموزش میدهیم و در نهایت با نحوه کار با ویبره گوشی و ارسال اطلاعات بین اکتیویتی ها آشنا خواهید شد اما مهم ترین مسئله در آموزش پروژه این است که کابران یاد خواهند گرفت که چطور با استفاده از دستور های ساده میتوانند برنامه های خلاقانه بسازند بعنوان مثال همونطور که در پروژه میبینید ما با استفاده از دستور ساده ایجاد اعداد تصادفی یک برنامه خلاقانه و جالب ساختیم… اما
دلیل انتخاب این پروژه برای آموزش:

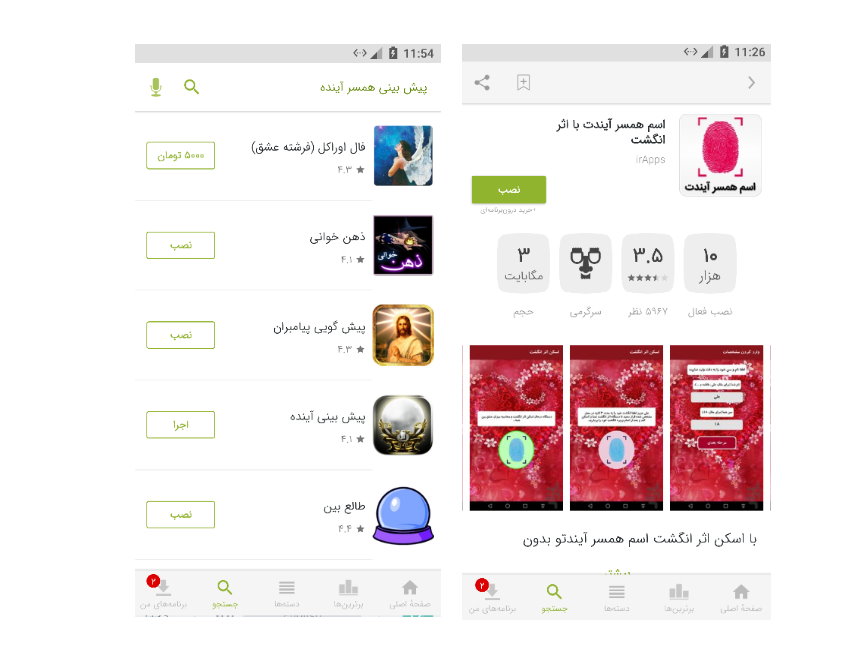
همانطور که در تصویر بالا مشاهده میکنید یکی از برنامه های محبوب و پر دانلود در مارکت های اندرویدی ، برنامه های فال یا پیش بینی آینده است (که اساس ساخت همه آنها یکی است) و ما یکی از محبوب ترین آنها که پیش بینی عشق آینده است را برای آموزش انتخاب کردیم تا کاربران عزیز با نحوه ی ساخت این نوع اپ ها هم آشنا شوند و در صورت تمایل آن را تغییر و تکمیل کنند و با نام خود در مارکت های اندرویدی منتشر کنند.البته در برنامه ای که در تصویر مبینید ادعا شده که پیش بینی با اسکن اثر انگشت خواهد بود که صرفا یک ترفند برای دانلود و فروش بیشتر برنامه است وگرنه اسکنی در کار نیست! در پروژه ای که آموزش خواهید دید کافیه بجای تصویر قلب ،تصویر یک اثر انگشت را قرار داده و در تکست ویو بالای تصویر درج کنید که “برای اسکن اثر انگشت و پیش بینی عشق آینده انگشت خود را روی تصویر زیر قرار داده و 3ثانیه منتظر بمانید” به این شکل کاربر احساس خواهد کرد که وقعا اثر انگشتش اسکن خواهد شد! اگر قسمت کامنت های برنامه را بخوانید میبینید که خیلی از کاربرها این مسئله را باور کرده اند و حتی پرداخت درون برنامه ای را انجام دادند!







دیدگاه (24)
درود برشما
چرا توی همه اموزشهاتون از linearlayout استفاده میکنید و از constraintlayoutاستفاده نمیکنید؟
من هر چی از لینیر استفاده میکنم ویجتهامو نشون نمیده و اینکه باید کل اطلاعات را دستی وارد کرد ولی با کانسترینت راحت همه اطلاعات را از طریق دیزاین وارد میکنم
دلیل خاصی داره استفاده از اون؟
ممنون از شما
سلام یکی از دلیلهاش اینه که اون اموزش مربوط به ui که گذاشته بودیم با لینیر و ریلیتیو لایوت ساخته شده بود و به همین دلیل خواستیم تمام اموزش ها رو با همین دوتا لایه بسازیم که قبلا آموزش داده شده… اضاف بر اینکه استفاده از این دوتا لایه خیلی راحت تر از کانستراکتور لایوته در مورد اون بخش دوم سوالتون هم باید بگم که اگر شما بخوای از طریق کدنویسی لایه های xml رو تکمیل کنی برای خودتون بهتره چون دستتون روان تر میشه و با کدها بیشتر اشنا میشید
سلام ببخشید ولی وقتی می خواستم بیام تو یه فیلمتون گفتین اموزش ها با گوشیه
سلام نه ما اصلا اموزش با گوشی نداریم! چن تا اموزش ابتدایی سایت رایگانه اول اونا رو دانلود کنید ببینید همه اموزش ها به همون شکله همراه با سورس پروژه ها
سلام من طبق اموزش های شما برنامه ها رو ساختم
خیلی ممنون از اموزش های خوبتون که به راحتی میشه یادشون گرفت
فقط یک مشکلی هست من خروجی گرفتم از برنامه میخوام بزارمشون توی مارکت قبول نمیکنه
فایل برنامه باید دارای امضا (sign key) باشد. لطفا فایل امضادار ارسال نمایید.
سلام ممنون … بله مارکت ها خروجی امضا شده فقط قبول میکنن و این خروجی رو خودتون باید بگیرید (نه اینکه کسی براتون بفرسته) نحوه گرفتن خروجی امضا شده رو توی اموزش های سایت توضیح دادیم (از طریق چارت آموزشی میتونید پیداش کنید) یا اینکه توی گوگل سرچ کنید به راحتی پیدا میشه
منم طبق اموزش ها انجام دادم
مسیر ها،رمزها،تمام چیزای خواسته شده الزانی رو پر کردم و بهم فایل خروجی رو داده
ولی متاسفانه سایت ماکت ارور میده که امضا نشده
آخه باید امضای شما توسط گول تایید بشه و گوگل شما رو بعنوان توسعه دهنده بشناسه وگرنه موقع نصب اپتون گوگل پلی ازش خطای امنیتی میگیره و جلو نصبشو میگیره برا همین مارکت ها تایید نمیکنن… برای رفع این مشکل توی گول سرچ کنید “حل مشکل play protect” سایت های زیادی هستن که به طور تصویری و فارسی توضیح دادن چیکار باید بکنی
سلام
من توی مرحله اول نتونستم کتابخانه رو وارد کنم
اینترنت روشن کردم پیداش کرد وقتی اوکی زدم
زیر کدش قرمز میشه
سلام برای اد کردن کتابخونه ها فقط روشن کردن اینترنت کافی نیست باید یه وی پی انهم ران کنید (از سایت شکن هم میتونید استفاده کنید) و برا اینکه مطمئن بشید که تحریمو دور زده ادرس https://developers.google.com/ در مرورگر سیستمتان بزنید اگه همه چی درست باشه باید این سایت باز بشه
سلام خسته نباشید
من این رو دانلود کردم اما ویودیو اموزشی اصلا اکسترکت نمیشه و کلا پخش نمیشه
مشکل از چیه؟
سلام ممنون مشکل از ابزار شماست لطفا از یه ابزار دیگه برای اکسترکت کردن استفاده کنید
سلام استاد من این برنامه درست کردم میخاستم بدونم چطور وقتی کلیک کردم توaboutدرمنو بره اکتویتی about
سلام علی آقا… خب کافیه که یه اینتنت بسازی که بره به اکتیویتی about (قطعا تو پروژه های قبلی با اینتنت آشنا شدی درست مثل وقتی که روی دکمه ها کلیک میکردیم و از طریق اینتنت میرفت به اکتیویتی مدنظر)
استاد ساختم ولی نرفت
یه آی دی تلگرام اینجا بزار تا بتونی تصویر کدهاتو برام بفرستی بیشتر راهنماییت میکنم
سلام
سایتون بسیار عالیه
امیدوارم هروز بهتر باشه واموزش های پروژه محور بیشتر
قیمت پکیج اموزش عالیست
کاش تخفیف تکی هم میذاشتید
وامیدوارم بذارید
باتشکر
سلام خیلی ممنون لطف داری… راستش به این دلیل تخفیف 50 درصدی رو پک کامل گذاشتیم که مجبور نباشیم تخفیف تکی بزاریم ولی خب چون شما درخواست دادین به احترام حرفتون من کد تخفیف فقط برا خود شما می سازم … پس اگر هر کدوم از پروژه ها رو خواستین اسمشون رو بگید من (متناسب با تعداد و قیمت پروژه ها) کد تخفیف میسازم و به همین ایمیلی که اینجا ثبت کردی ارسال میکنم
بسیار بسیار عالی و تبریک بابت سایت خوبتون
خیلی ممنون شما لطف دارید
سلام من آموزش رو گرفتم پروژه را ساختم حالا میخوام کاری کنم که برای هر فرد فقط یکبار پیش بینی را انجام بده مثلا اگر همون فرد دوباره خواست دوباره برنامه براش پیش بینی انجام بده، دوباره همون نتیجه قبلی براش نمایش داده بشه… میشه لطفا راهنماییم کنید?
سلام برای اینکار باید از کاربر اطلاعات یونیک دریافت کنید مثلا بجز نام ، شماره ملی را بگیرید و بعد آنها را در یک دیتابیس ذخیره کنید یا با استفاده از SharedPreferences اطلاعات را در یک فایل ذخیره کنید و درمتد onClick دکمه پیش بینی با کد نویسی تعیین کنید که قبل از انجام پیش بینی اطلاعات ذخیره شده چک شوند و اگر با اطلاعات ورودی کاربر یکی بود، همان نتیجه قبلی نمایش داده شود
سلام خیلی ممنون از آموزش خوبتون ولی کاش اون تغییراتی که گفتین خودتون اعمال میکردین…
سلام دوست عزیز اگر منظورتون از تغییرات گذاشتن اثر انگشته ،کار زیاد و سختی نیست همونطور که در بالا هم گفتم فقط کافیه بجای تصویر قلب تصویر یک اثر انگشت بزارید و دقت کنید که بجای متد setOnClickListener متد setOnLongClickListener را گذاشته تا کاربر بجای کلیک کردن انگشت خود را روی اثر انگشت قرار دهد